
記事を書くたびに毎回のアイキャッチ設定、面倒ですよね。
そんな中、過去の有名な自動アイキャッチ生成プラグインは『auto post thumbnail』でした。
が、現在は利用できなくなってしまい、その代替としてオススメなのが『XO Featured Image Tools』です。
XO Featured Image Tools
プラグインのインストール後は、WordPress管理ページの『設定』から、プラグインの設定ページに移動できます。

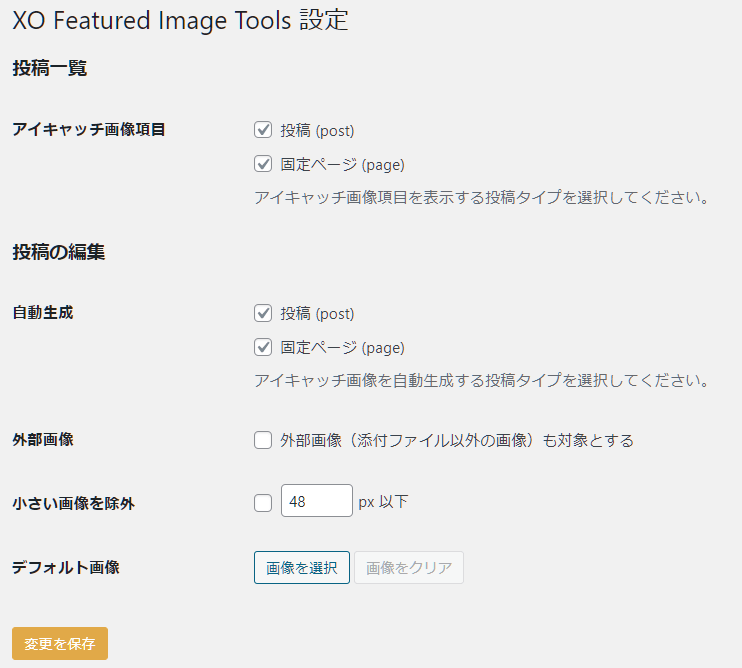
プラグイン設定画面(初期設定)はこんなかんじ。
- 日本語対応でわかりやすい
- 設定内容がシンプルで、初心者さんでも迷わない
特にカスタマイズせず、初期設定のまま使っても問題ないプラグインです。
記事内に同じ画像が2度出てきて片方消したいときは
自動でアイキャッチを設定するようになると、今度は同じ記事の中に同じサムネイル画像が2回出てきてしつこくなるので、ちょっと工夫が必要ですね。
もし、記事冒頭のアイキャッチ画像を非表示にしたい場合はやり方がいくつかあります。
CSSを直接編集して非表示にする
私はこちらのやり方で対応しています。CSSチョトワカルひとにはいちばんかんたん。
記事内のアイキャッチを制御している要素を特定して、CSSを直接書き換え(display:none)で非表示化して消すことができます。
例)【THE THOR(ザ・トール)】を使っている方は
↓を 外観>カスタマイズ>追加CSS の欄にコピペすると消せます↓
.eyecatch-main {display: none;}
↑ を 外観>カスタマイズ>追加CSS の欄にコピペすると消せます ↑

デメリットとしては、一見非表示でも、アイキャッチ画像の読み込み自体は行っていますので、その分余分な通信は発生している点でしょうか。徹底したサイト軽量化を目指す! という場合は、また別のやり方を模索する必要がありそうです。
プラグインで非表示設定を可能に
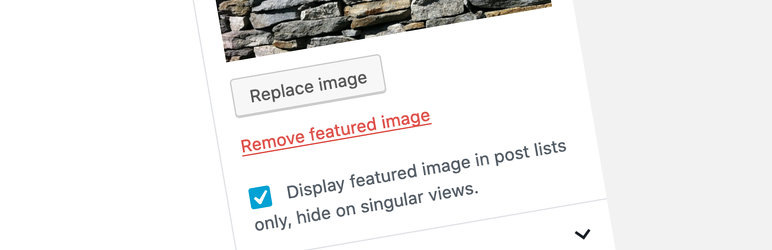
『Conditionally display featured image on singular pages and posts』というプラグインを使うことで、投稿時のアイキャッチ設定に、アイキャッチを表示させるかさせないかの選択肢が表示できるそうです(使用感は未確認)。
Choose if the featured image should be displayed in the sing…
↑のCSSのやり方だと、十把一絡げに記事冒頭のアイキャッチは非表示! となっているので、表示非表示の融通をきかせたいかたは、こちらのプラグインを使うのもよさそうですね。