※特に、ブログに動画とか画像とか引用するのめんどくせーというあなたにおすすめです!※
コンテンツリンクを埋め込みコードに変えるEmbed.lyに一流エンジェルたちの投資が殺到しているらしい、と、以前から話は聞いていたのですが、良く使い方が分からず、使わないのでその凄さも分かっていませんでした。
しかし、こちらの説明がとてもわかりやすく、しかも超便利そうだったので試してみます。
WEBサービスのAPIの窓口となる「Embed.ly」 | Blog.IKUBON.com
簡単に言うと、『最初にちょっと小細工しておくだけで、適当に貼ったリンクが、自動的に超見栄え良く(リッチに)表示される』というサービスであるようです。
使い方は、
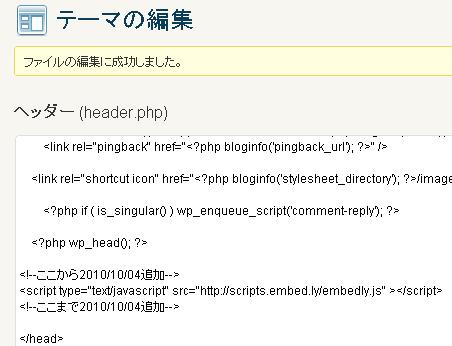
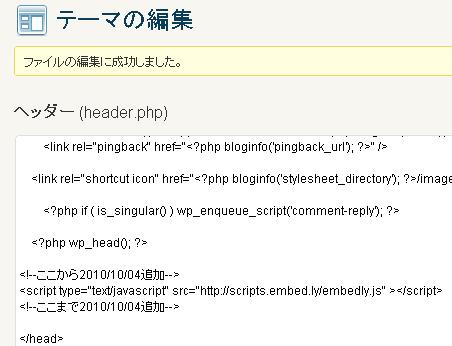
1.headまたはbodyタグに挟まるように
<script type="text/javascript" src="http://scripts.embed.ly/embedly.js" ></script>
と記入。
2.リッチに表示したいコンテンツのURLを単純なaタグで貼る
という作業だそうです。
作業途中でWordPress用のプラグインがあることに気づきました。
■WordPress › Embedly « WordPress Plugins
ので、これを導入・・・しようとして、なぜか私の環境ではうまく表示されなかったため断念。うーん、何か私のほうの設定の問題な気がするので、一般のWordPressユーザーはこちらのプラグインの使用でも問題ないかと思います。

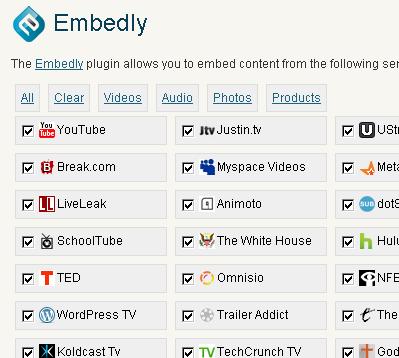
こちらがEmbedlyプラグイン導入後の管理画面。沢山のサービスに対応していて、各サービスのURLリンクを貼ったとき、リッチな表示が反映されるかどうか選べるようです。
さて、それでは導入できたのでさっそく表示してみますよ。
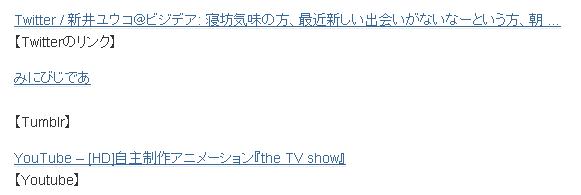
元々はこのようだったリンクが・・・
↓ ↓ ↓
Twitter / 新井ユウコ@ビジデア: 寝坊気味の方、最近新しい出会いがないなーという方、朝 …
【Twitterのリンク】
みにびじであ
【Tumblr】
YouTube – [HD]自主制作アニメーション『the TV show』
【Youtube】
このように、自動で画像や動画等に変換されるのです。これは便利!!!
(ソースが読める人は、↑の写真・動画に該当する部分のコードを読んでみてください。すごくシンプルなaタグでしょう?)
欠点といえば、ウチのブログのように、古くから記事を書いているブログは、共通のヘッダの中にembedly.jsを入れ込んでおくと、過去の記事もすべてリッチになってしまうことでしょうか。
もし私が次にもう一つブログを作るとしたら、真っ先に導入したいサービスです!エンジェル殺到もわかる。